HOW TO INCREASE YOUR CLICK RATE WITH FLASH BANNERS
As websites became more diverse in color and structure, your banner has more chances of remaining unseen on a webpage, so even though you sell a great product or promote a very useful service, you could end up with poor results with your advertising campaign. What a banner must do is attract the viewer’s attention, and then if he is interested he might drag the cursor over or click (mission accomplished). Since even the finest graphic skills can’t assure that a banner stands out, we suggest you start thinking at animation as an alternative.
In this article we describe a few ways of creating a successful flash banner from both the flasher’s and advertiser’s points of view.
ANIMATE EACH PIXEL
Purpose:
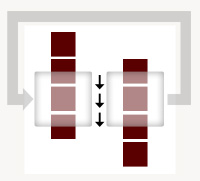
This example highlights a pretty easy to implement technique: animating a strong colored background to increase visibility. The actual content can be placed on top and whenever the banner is used on a light colored website, the background animation can be changed with a static image so that the banner is not to annoying. In our example we illustrate a simple fire-like effect created with the help of a default Photoshop Pattern and a few simple Flash Tools, used to promote our brand Official Branding in the web design market.
The disadvantage of this banner is the fact that if the viewer ignores the banner for a long period of time (let’s say he is very focused on reading an article and he completely neglects the sidebar activity) the eye adapts to that repeating motion and the banner passes unseen (it’s in the human nature so don’t fight it).
Implementation:
The trick is to use an image larger than the viewable area, to find two positions that match and then to move the image between those two positions over and over so it creates the impression of a very smooth continuous animation. The effect is based on a simple principle also explained in the image below.

If you follow the next steps you will be able to recreate this effect (or download the source file if you have minimum Flash experience).
Photoshop part:
- Think of a dimension for your banner and create a new file in Photoshop, twice as high .
- In the Layers Panel, right click Layer 0 and chose Blending Options.
- Click on Pattern Overlay and if you are not satisfied with the first default pattern, click on the arrow next to its thumbnail and chose another one.
- If you also click the Color Tab you can alter the pattern’s color (don’t forget to set the Opacity below 100 so the pattern can be seen).
- Export this image and remember its location (File/Save for Web).
Flash Part:
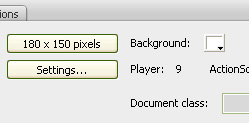
- Create a new file in Flash, click inside the stage and from the Properties Panel chose the size of the Clip (to mach the size of your banner).

- Choose File/Import to Stage and find the image already created in Photoshop; now you have the image placed inside the stage.
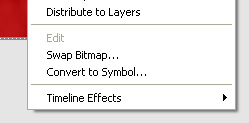
- Convert the image into an Object to benefit of Flash’s awesome features ( Right click on the image and chose Convert to Symbol).

- Make sure the top left corner of the object matches the top left corner of the stage (by dragging the Object or by setting it’s position to 0,0 from the Properties Panel) ;
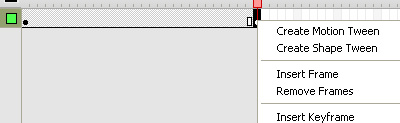
- If you look inside the Timeline Panel you will see that you are in the first frame of the animation; right click on another frame (let’s say one beyond frame 30) and press Insert Keyframe;

- Inside the Timeline make sure you click on the newly created frame, then click on the object and drag it up, into a position where you think the pattern matches the first keyframe (you can fine tune later so you don’t need to be very exact); right click o the first frame and chose Create Motion Tween (this will create movement between those two positions).
- Press Control/Test Movie from the top menu and verify the effect; Flash creates the movement between the two predefined frames and loops this movement over and over; if you don’t have the smooth effect you were hopping for , try and find the perfect position for the object in the final frame (the secret is to place the object almost in the same position as in the first frame because in this way Flash won’t show you two frames of the object in the same position).
- What you can also do is press anywhere else inside the Scene and choose the Frame Rate from the Properties Panel; if you increase that value (set default to 12) you will get a nicer, faster movement.
Our example has something else added. Download it and you will see what that is.
ADD THE ELEMENT OF SURPRISE
Download Source Files
Download Source Files
Purpose:
The banner presented in the first example had one problem, it was a continuous animation and the visitor can get used to it and not see the information. Another way to attract attention is to add a bit of surprise animation. The idea is to completely change the course of an animation that follows a certain path (like the texts in our example). This is what our examples do, from time to time they completely change the colors or movements to attract attention (and it is noticeable even if the user is focusing on a different area).
In the first example, after the relevant information is displayed, we alternated full black and full white frames to obtain the “crazy” effect. Second example is pretty self explanatory.
Download the source files for a better understanding.
MAKE THE VISITORS CURIOUS
Purpose:
A “dirty” way of attracting visitors to click on your banner or just to read it, is by appealing to their curiosity. Think at a kid that it is told not to play with the matches. What will he do? He will not obey. And this is because not being allowed to do a certain thing with no a real explanation, excites the individual to a point where its curiosity becomes so big that he must try it. This childish behavior haunts us in our entire live so we developed an example to prove it.
I can bet that by now you noticed the bats. I am pretty sure that you have not read even the first paragraph and you went straight for the book. The disadvantage of such a technique is that it can’t be used to promote anything, because if the user clicks on the banner and he is taken to a website that sells industrial machines, he will probably not be very interested. So what a technique like this does is, it brings a lot of clicks, but if the visitor is not kept interested by the new page that he sees, everything is in vain. So my suggestion is: try to create a certain connection between the banner and the page you need to promote (for example you can include a puzzle game in the page so you can better filter the visitors).
Our example works on two levels: seeing the banner and interacting with the banner. The trick is, that if the banner makes you curious, you will probably drag your cursor over it. In this case, the bats flying from the book, but the book remaining shot, will definitely make you click to see what’s inside the book.
Implementation:
Photoshop Part:
- Take an image with a book and open it inside Photoshop
- In order to create the impression that something is moving inside the book, we will use the Liquify Filter (top menu Filter Liquify)
- Inside the Liquify Window, place the brush in the middle of the image, click and drag up a bit; then click ok.

- Save this image (File/Save for Web)
- Then undo this change (Edit/Undo) and create the same effect but towards the bottom;

- Also save this image
Flash Part:
- Open Flash and create a new file.
- Importing an external image it is done by clicking File/Import to Stage
- If you import the three files and place them on frames 1, 2, 3 in the same position, you will obtain the desired effect.
- If you want the book to move from time to time, increase the number of frames that hold the original image; you can also change the time each image is displayed and test the movie by pressing (Control/Test Movie) until you are satisfied.
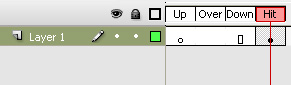
- In order to trigger a certain action when the cursor is over the banner, you have to use an “invisible button”: a Button object that has no “ON” “Roll Over” or “Press ” frames attached but only the last frame that defines the area where the button is active.

- Place that button on top of everything , click on it and inside the Property Panel give it a name (we called it ”but”)
- On frame 1 place:
but.onRollOver=function()
{
gotoAndPlay(52);
}
- on frame 51 place (our animation has 51 frames)
gotoAndPlay(1);
- This means that when you drag the cursor over the button, you are forced to go to frame 52 ( you can create a smaller or longer animation) ;
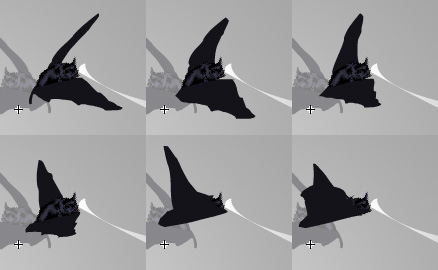
- From frame 52 until the end we placed the animated bats that were created with some simple movements but and you need to download the source file to learn more about that (here is a sneak preview)

Hope you enjoyed our tips regarding flash banners. This is our first article regarding the subject. We will uncover more web design secrets in the weeks that follow. Stay tuned.
Official Branding is not affiliated with Adobe Systems, Inc. Flash is a registered trademark of Adobe Systems Incorporated in the United States and/or other countries. The purpose of this website is to provide information regarding Adobe Flash.

0 commentaires:
Enregistrer un commentaire